Oiiiiii
créditos: Kawaii World
Fonte do tutorial:http://domo-kun-lovers.blogspot.com.br
Bom esse tutorial é MUIIIITO útil para alguns Blogs não?
Eu vou usar as imagens do http://domo-kun-lovers.blogspot.com.br e exemplos Porquê eu não uso esse tutorial (em maio eu faço)
Como fica o Banner:
exemplo do:http://domo-kun-lovers.blogspot.com.br
Então, vamos aprender?
Primeiro, faça a imagem do cabeçalho com o menu dentro. É super fácil!
Então, vamos precisar excluir o cabeçalho do seu blog. Pra fazer isso, precisamos fazer o seguinte:
Design  Editar HTML
Editar HTML
Dê Ctrl + F e procure por:
<b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
Onde diz NOME DO SEU BLOG vai aparecer o nome do seu blog.
Apague toda essa parte e salve. Seu cabeçalho vai sumir.
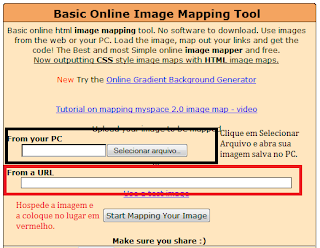
Agora, precisamos mapear a imagem. Um jeito super fácil é indo nesse site:
Se sua imagem estiver salva no PC, clique em Selecionar Arquivo.
Se quiser hospedá-la, coloque a URL no lugar em Vermelho.
Depois, clique em Start Mapping Your Image.
Agora, vamos mapear a imagem.
Clique em Retangle e faça o seguinte:
Faça o correspondente na imagem e depois clique em Save.
Quando finalizar o menu, clique em  e copie somente isso:
e copie somente isso:
Para aplicar o código, faça o seguinte:
Vá em:
Design  Adicionar Gagdet
Adicionar Gagdet  HTML/Javascript
HTML/Javascript
E cole o código. Pronto! Já temos o nosso menu dentro do cabeçalho!
E você ainda pode usar esse site pra várias outras coisas.
créditos ao tutorial:http://domo-kun-lovers.blogspot.com.br

 Tutorial: Como colocar um Menu dentro da imagem do cabeçalho
Tutorial: Como colocar um Menu dentro da imagem do cabeçalho







 Quem postou aqui foi ♥ :
Quem postou aqui foi ♥ :
 Marcadores:
Marcadores:

 >
>
Oi . Entao a imagem de ilustraçao do post fui eu que fiz eu sou a expostadora do Kawaii World e postei lah . Poderia me dar os creditos ?
ResponderExcluir